Si alguna vez te has preguntado cómo los usuarios interactúan con tu página web o qué partes llaman más su atención, un mapa de calor es la herramienta que necesitas. En este artículo te mostraremos cómo implementar un mapa de calor en tu página web y cuáles son los beneficios de analizar estos datos para optimizar la experiencia de navegación de tus visitantes.
Cómo implementar un mapa de calor en tu página web
¿Qué es un mapa de calor y para qué sirve?
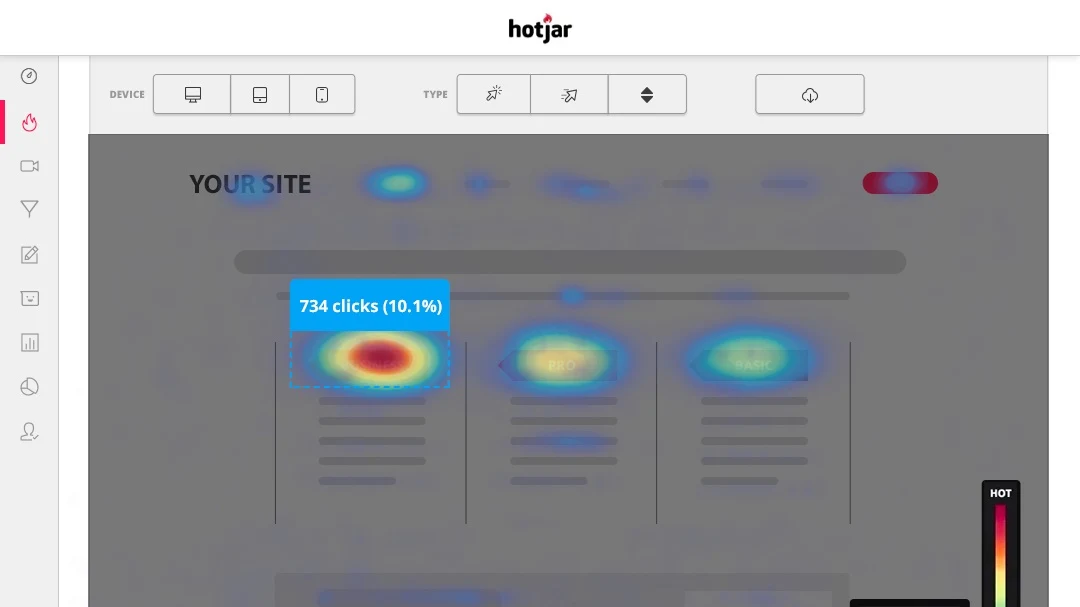
Un mapa de calor es una representación visual que muestra el comportamiento de los usuarios en una página web mediante colores. Los colores cálidos como el rojo y amarillo indican zonas de alta interacción, mientras que los colores fríos como el azul y el verde representan áreas con menor actividad. Este tipo de mapas te ayudan a entender qué elementos captan la atención de los usuarios, dónde hacen clic con más frecuencia y hasta qué punto desplazan la página.
Beneficios de usar un mapa de calor en tu web
- Identificar áreas de interés: permite conocer qué secciones de tu página generan más interacción y cuáles pasan desapercibidas.
- Optimizar el diseño y contenido: basándote en los datos de los mapas de calor, puedes reorganizar los elementos de la web para mejorar la navegación.
- Mejorar la tasa de conversión: detecta posibles barreras que impiden a los usuarios completar una acción (como un formulario o compra) y realiza ajustes basados en los patrones de comportamiento.
Cómo implementar un mapa de calor en tu web
Para implementar un mapa de calor en tu web necesitaremos utilizar una de las herramientas más populares y fáciles de usar para crear mapas de calor: Hotjar. A continuación, te explicamos paso a paso cómo configurarlo en tu sitio web:
Paso 1: crea una cuenta en Hotjar
- Para tener 15 días gratuitos y un 20% de descuento en cualquier plan, accede a este enlace para obtener la oferta.
- En su página web selecciona la opción “Empezar gratis”.
- Completa el registro con tu correo electrónico y sigue los pasos para crear tu cuenta.
- Una vez dentro, selecciona tu plan. Hotjar ofrece una versión gratuita que cubre las necesidades básicas de análisis, pero recomendamos el plan PLUS con un 20% de descuento.
Paso 2: instala el código de seguimiento en tu web
- Al crear la cuenta, Hotjar generará un código de seguimiento único.
- Para implementar un mapa de calor en tu web, copia este código y pégalo en la cabecera (head) de todas las páginas de tu sitio web que deseas rastrear.
- Si usas WordPress, puedes hacerlo fácilmente a través de un plugin como «WPCode», desde Elementor Pro o desde la configuración de tu tema. Si tu página web tiene implementado Google Tag Manager, también podrás añadirlo desde ahí.
Paso 3: configura y activa el mapa de calor
- Una vez que el código esté activo, vuelve a Hotjar y selecciona la opción “Heatmaps” en el menú principal.
- Haz clic en “Crear nuevo mapa de calor”.
- Configura los detalles: selecciona las páginas que quieres rastrear (puede ser una URL específica o varias), el número de sesiones a registrar y el tipo de dispositivo (móvil, escritorio o ambos).
- Activa el mapa de calor y espera a que Hotjar comience a recopilar los datos de los usuarios.
Paso 4: analiza los datos obtenidos
Después de que el mapa de calor haya recopilado suficientes interacciones, podrás comenzar a analizarlo. Fíjate en las zonas que reciben más clics, cómo los usuarios se desplazan por la página y si se detienen en alguna sección específica. Esto te dará pistas para realizar mejoras basadas en la experiencia real de tus visitantes.
Cómo interpretar los resultados de un mapa de calor
Existen varios tipos de mapas de calor, cada uno diseñado para mostrar diferentes aspectos del comportamiento de los usuarios. A continuación, te explicamos los principales:
- Mapa de clics: muestra dónde hacen clic los usuarios con mayor frecuencia. Útil para entender qué botones, enlaces o imágenes llaman más su atención.
- Mapa de desplazamiento: indica hasta qué punto los usuarios se desplazan hacia abajo en una página. Si notas que la mayoría abandona la página antes de llegar al contenido clave, considera reorganizar la información para destacar lo más importante.
- Mapa de movimiento: representa los movimientos del cursor, revelando dónde los usuarios tienden a detenerse y cómo navegan por la página.
¿Qué buscar en los mapas de calor?
- Zonas de alta interacción: si los usuarios hacen clic en un elemento no interactivo, como una imagen decorativa, considera agregar un enlace para que puedan interactuar más.
- Áreas frías: si partes importantes de tu contenido no están siendo vistas o clicadas, cambia su ubicación o haz ajustes en el diseño para hacerlas más visibles.
- Patrones inesperados: si los usuarios se desplazan rápidamente por tu contenido, es posible que la información no les esté resultando relevante. Ajusta los textos o añade secciones que inviten a la interacción.
Beneficios de implementar un mapa de calor en tu página web
Los mapas de calor son una herramienta fundamental para entender el comportamiento de los usuarios y mejorar la eficacia de tu web. Entre sus principales beneficios se encuentran:
- Mejora de la experiencia de usuario: con un análisis detallado, puedes detectar y solucionar los puntos débiles que frustran a los usuarios.
- Optimización del diseño y la estructura: los datos obtenidos te ayudan a tomar decisiones informadas sobre cómo reorganizar elementos como menús, llamadas a la acción y bloques de contenido.
- Identificación de elementos de alto y bajo rendimiento: saber qué partes de tu web tienen más éxito permite enfocarte en potenciar esas áreas y replantear las que no están funcionando.
- Aumento de la tasa de conversión: al realizar ajustes basados en datos reales, como mover un botón a una zona de mayor visibilidad, puedes aumentar la cantidad de conversiones en tu sitio.
Implementa un mapa de calor para entender mejor a tus usuarios
Saber cómo implementar un mapa de calor en tu página web te permitirá descubrir en qué partes de tu sitio se centran los usuarios y qué zonas necesitan optimización. Utilizar esta información para mejorar el diseño y la navegación de tu web se traduce en una experiencia de usuario más fluida y, a la larga, en un mayor éxito para tu negocio.
Si aún no has visto el descuento que ofrece Hotjar, te dejamos aquí la oferta (20% de descuento en cualquier plan + 15 días gratuitos).

20% en todos los planes de Hotjar
Consigue un 20% de descuento en todos los planes de Hotjar.
No importa el tamaño de tu sitio, implementar un mapa de calor es un paso fundamental para cualquier webmaster que quiera basar sus decisiones en datos reales. ¡Empieza a usar Hotjar hoy mismo y transforma la manera en que entiendes a tus visitantes!